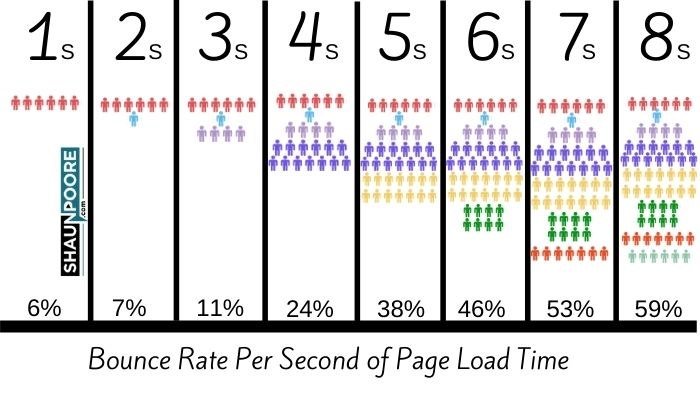
After 4 seconds of waiting for your page to load, 25% of your traffic is already gone. After that, they start bouncing even faster.

If your site takes longer than 4 seconds to load, you’re lighting 25% of your sales on fire. That’s not a great way to run a business.
So let’s fix this. Head to the Google Page Speed Insight Tool and enter the URL of your blog. Don’t get jealous, but to prove I know what I’m talking about this site scored a perfect 100 on mobile!

Here’s how to speed up your site.
1) Choose a fast and well-designed theme
If your theme loads a ton of unnecessary stuff, there’s only so much we can do on the hardware side to speed things up. Because of this, you’re going to want to find a theme that isn’t loading dozens of large files.
I recommend purchasing Income School’s theme Acabado. Acabado is lightning fast and has a clean design. It’s great for a beginner’s blog.
But, if you’re looking for a free option, check out WP Rocket’s post for a list of fast, free themes. Pick one, and you’re good to go.
2) Drop Slow WordPress Plugins
Plugins aren’t always bad for load times. It depends on how much crap they’re loading on your webpage as to whether they need to go.
On my site, I don’t like 3rd party code slowing down my site. So I only have a backup plugin, an image optimizer, and a caching plugin.

My advice is this, disable all plugins and then go to the Google Page Speed Insights Tool. Activate each plugin one by one. Each time you activate a plugin, re-run the speed test to see how much it’s impacting the load time of your site.
If you find a particularly slow plugin, try to find an alternative. If there is no alternative, ask yourself if this plugin is worth losing traffic over. If your site takes over 4 seconds to load, you’re losing 25% of your traffic.
3) Use an Image Optimizer Automatically
As you saw on my list of plugins, I use ShortPixel Image Optimizer. What this does is compress my images automatically. It also allows me to serve the images in AVIF format when appropriate.
ShortPixel costs money after 100 image conversions per month. However, the paid option is super cheap and helps so much with site speed. $10 will get you 10,000 image compressions, and converting to WebP is free. I paid $10 and am nowhere near ever needing to pay them again.
1) To set up Shortpixel, Install The Shortpixel Plugin

2) Go to Settings -> ShortPixel -> Advanced

Make sure you click
- “Also create WebP versions of the images, for free.”
- “Deliver the WebP versions of the images in the front-end.”
- “Using the <PICTURE> tag syntax”
- Global
3) Consider Whether You Want To Convert Thumbnail Images

This one will be dependent on your theme. Each thumbnail you convert counts against your credits. You should only select the sizes that your theme uses here. On my awesome theme, I don’t use thumbnails, so I exclude everything. And that’s it!
4) Use a Faster Web Host
If you use shared hosting, you probably see the Google Page Speed Tool complaining about Time to First Byte (TTFB).
This could be for a variety of reasons. A slow network connection, an underpowered web server. Old versions of PHP that haven’t been updated. Who knows.
The point is this is a prevalent thing on shared hosting plans. I started this blog on Bluehost, and my site barely got its first response after a full second had passed. It was slow.
I eventually switched over to Google Cloud Platform, as described in the video below. The standard plan is blazing fast, and they give you a free $300 credit. This allows you to run it for free for a year. It’s a great way to host your website if you’re technical enough to do the install.
5) Use a Caching Plugin
Setting this up gets a little bit technical, but I’ll try to make it simple. Install the W3 Total Cache Plugin on your WordPress site. Shoutmeloud has a good tutorial on how to set this up.
I listed this item 5th, but you may actually find that this speeds up your site as much or more than all of the other options you have. When I first set it up back when I was using Bluehost, it took me from a 4 second load time to under 2 seconds.
6) Use a CDN
A CDN is a content delivery network. It allows you to move your static assets to a place where they can load more quickly. It also frees up your server to work on serving your essential non-static assets.
I do not use a CDN as of this writing. Why? Because Google Cloud Platform’s server is so fast that I’m able to load the blog post and all images in under 1 second. I am not getting enough traffic to warrant moving all of my static content onto another network. If anything, the extra DNS lookup would actually make my site load slower!
But, if you’re in a shared hosting situation, it might make sense to experiment with using a CDN. This can be pretty easily set up with W3 Total Cache and Stackpath or Cloudflare.
7) Be careful with Ads or 3rd Party Embed Options
I don’t believe ads are the best way for your site to make money. That said, people use ads because the easiest way to start making money from your website.
From a page speed perspective, the problem with ads is that they usually load tons of scripts and images from several different domains. Each of these things can dramatically slow down your site.
The same goes for embedding 3rd party code. What’s that? I have a YouTube video embedded in this post that’s slowing down the load time of this web page. Sometimes I also embed gif’s from Giphy that slow down the load time of my site.
Worth it. You can still have all these things and have a reasonably fast website. But if you’re looking to trim the fat, these are the types of things you can cut to get a faster site.
Conclusion
Don’t worry if you can’t get your site to load in 1 second or get a 100 on Google Page Speed Insights. If you only follow a few of the steps above you should be able to get your load time under 3 seconds. This way you don’t throw away potential customers. That’s all that matters.


