How To Implement Google Web Stories on Your Blog (& Is It Worth It?)
Google announced web stories in 2018 and built a Google web stories WordPress plugin in 2020. This led many bloggers to get on the web stories hype train. But, should you? And how can you be successful with web stories if you go down that path?
Let’s go over what web stories are, how to place them on your site, and how to effectively use them to get traffic.
Where To Find Google Web Stories in the SERP
Initially, I wasn’t very high on web stories (because I couldn’t find them in the SERP).
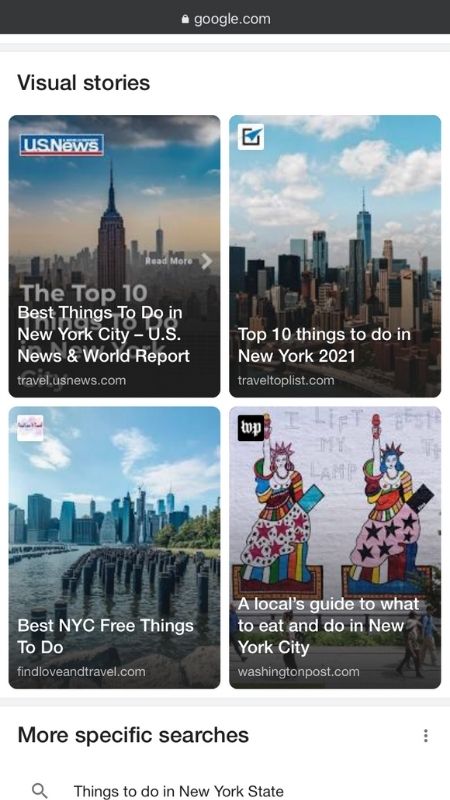
I later realized that was because web stories only show up on mobile phones (it’s why the recommended dimensions are 9:16). Google “Things to do in NY” on your mobile phone, and you should see a web story in the wild (if not, here’s a screenshot of what it looked like when I wrote this post).

How To Get Web Stories On Your Blog
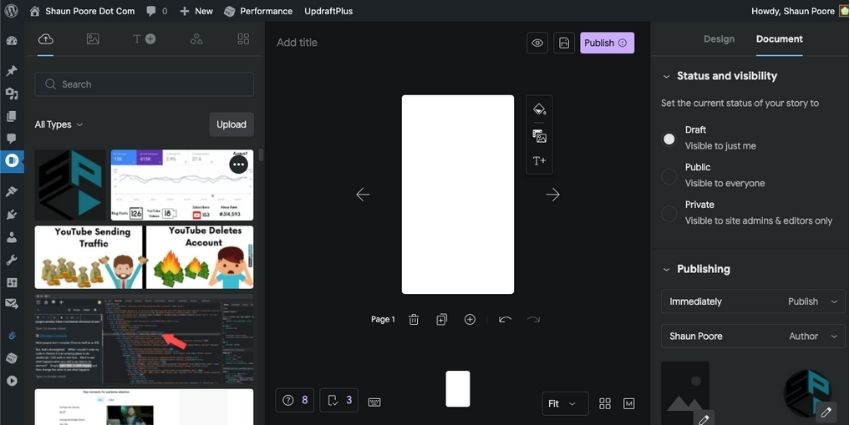
Unless you know how to code, you’re going to be reliant on Google’s Web Stories WordPress plugin. Step one is to install the plugin on your WordPress site. Then click settings, and these are the settings you’ll be presented with (along with what to put for them).
- Google Analytics Code: MediaVine recommends creating a separate analytics code for web stories. AMP ads will have lower RPM’s and the separate code will make those easier to track. While you certainly don’t need a new analytics account for web stories, Nicole Barker has a great tutorial on setting one up.
- Logo: Upload a square logo for your site that’s at least 96px by 96px.
- Data Sharing Opt-in: I opt-out, but it’s up to you.
- Video Optimization: I opt into this. Although Google doesn’t actually compress your video files, it’s unclear how much this helps.
- Video Cache: I opt-in with the hopes that Google will serve the videos and take some strain off my webserver.
- Monetization: You can monetize your web stories with ads! (although their RPMs will be quite a bit lower than blog traffic).
That’s it for the settings. Now click the create a web story button and let’s begin!
How To Create a Google Web Story Using the Plugin
The Google Web Stories Plugin is not the only game in town for creating web stories. Tools like Visual Stories, Make Stories, NewsRoom AI, and web stories for WordPress exist.
However, you don’t need a tool that specializes in creating web stories to create a web story. Any series of videos or images with the proper dimensions can be used. Simply place the media in the plugin’s editor (screenshot below), give it a permalink and description, then hit publish. You did it! You just created your first web story!

Web Stories Best Practices
Much harder than creating the web story is coming up with a coherent strategy to drive traffic. Your instinct might be to make a graphic for every blog post you have. But, many bloggers report failing miserably with that strategy.
Try sticking to Google’s and AMP’s best practices for web stories for the best results. Google’s guidance has changed over time with web stories; these links will have the most up-to-date information. Let’s summarize what Google’s going for with web stories.
- Video first: Google doesn’t care for images.
- Captions: Sound is available on web stories, but not all users will have audio turned on.
- No walls of text: Any text should be legible, within bounds, and SHORT!
- Use Their Plugin: There’s a bunch of technical advice about meta tags. Just fill out all the fields in their plugin, and you should be alright.
- Have a Self-Contained Story: While you can link to your blog post or affiliate links, the user shouldn’t HAVE to do that to get your point.
- Have a narrative arc: The point of these stories for Google is to drive engagement. A compelling story between pages is essential.
- Keep it Short: Videos should be 10 seconds tops (source) between pages and 4 to 30 pages.
- No Copyright Infringement: Google has content policies that tell you not to use lewd content, violate people’s copyright, etc. If you couldn’t get away with it on YouTube, it won’t work here.
- High Res Vertical Media: Dimensions are 9:16 (720px wide by 1280px tall)
How To Drive Traffic With Web Stories
OK, above were the facts. Now we’re getting into theory about driving traffic with web stories. I have a few thoughts on the matter.
1) Target High-Volume and High-Competition Keywords
In 2025, there simply isn’t very much web stories competition out there (this won’t last forever).
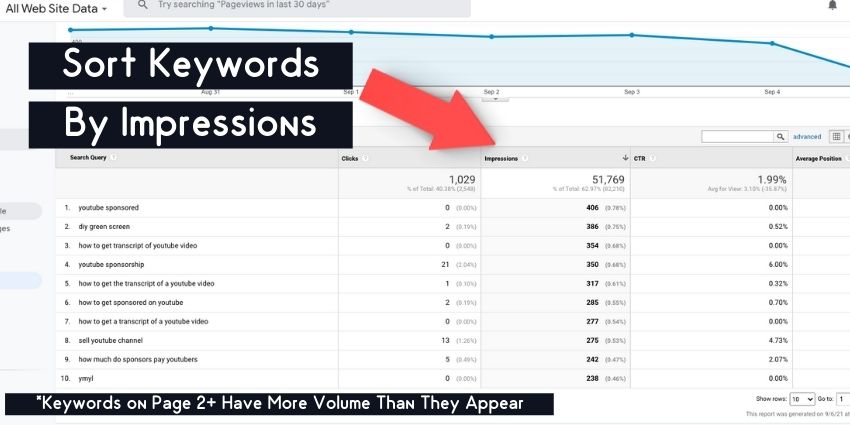
Suppose you’re attempting to break into a competitive niche. In that case, web stories are a fantastic opportunity to rank for keywords you otherwise couldn’t compete for. Get a list of your impressions data from Google Search Console (or analytics) and sort your keywords by impressions. Go for the largest volume keywords that you have no business ranking for. Look for the big ones that you’re currently on page 2+ for.

The problem is how can you be sure that Google will show web stories for a specific keyword? You can’t! It’s unclear if anyone has made a web story for a keyword yet or if Google simply won’t show stories for that keyword.
Therefore you need to think of web stories as high-risk, high-reward pieces of content. High-reward in that you might rank quite high for big keywords, high-risk in that you might also get 0 impressions from your hard work.
2) Make Engaging Content
Many people fail with web stories because they treat them like Pinterest Pins. They create graphics to entice users to click-through to their website.

That’s not what Google asked for at all!
Google said they wanted a self-contained story in video format. They want 4 to 30 slides of video content where each video is 10 seconds max. That is nothing like a Pinterest Pin. To be successful with web stories, you have to treat them like their own unique piece of content.
3) Are Google Web Stories Worth It?
The vast majority of bloggers I’ve talked to have seen little to no traffic with web stories.
That said, web stories are clearly difficult both from a video creation and technical implementation standpoint. Not only do you need to create engaging video content, but you need to format it, compress it, and host it on your website by yourself as well.
Select people see outrageous amounts of Google Discover traffic with Web Stories. Just know that getting picked up isn’t easy.
Frequently Asked Questions
Do Web Stories Have File Size Limits?
This was my big concern when I first started creating web stories. My YouTube videos were HUGE files. I wondered how successfully I could move them into the web stories editor without crashing my website. I found this fantastic video by Google Web Creators where they broke this down.
The gist of it is that each of your videos should be under 4MB, no more than 10 seconds in length, 24fps, and 720p (oriented vertically).
Also important to note, the images or videos you drag and drop into your stories editor should be pre-cropped to the proper dimensions (9:16). Google won’t do this for you, so any extra file you use will be downloaded by users (and slow your web stories).
How Important Are Web Stories Load Times
If your web stories don’t load quickly, Google won’t use them. If your web story has several clips, you need to work hard to compress them to have success with this.
What File Formats Does Web Stories Support?
Your final web story must be in either a WEBM or MP4 container using an H.264 or VP9 codec. Google also likes the AV1 codec, but because not all devices support it yet, you’d need to create a fallback using H.264 or VP9 to use this.
You can also drag images in your media library into the plugin. Google can handle them as long as all web browsers support the file type. So JPG, PNG, GIF, etc., should be fine.
That said, remember that file sizes are essential for web stories. I’d be wary of using PNG’s or GIF’s with web stories for that reason. And always remember to crop the media’s dimensions to 9 by 16 before adding them to Google’s story editor. Google won’t crop your files automatically, so media that doesn’t fill the viewport is wasted space.
Can You Use Audio in Google Web Stories?
Web stories accept video files, so audio will be enabled. However, many viewers of web stories will have their audio turned off. Meaning you need captions. It’s important that your viewers can enjoy the content without audio.
Can You Embed a Web Story on Your Blog Post?
Yes, if you’ve installed Google’s Web Story Plugin, there’s a code block to embed your web story in the WordPress editor. Here’s a great video with a step-by-step explanation.
That said, I couldn’t get that block to work on my blog when I went through the tutorial (probably because I don’t have AMP’s Web Story Player JavaScript in my theme). However, due to the large file sizes of web stories, I think you’re better off embedding it as a YouTube video anyway.
Do You Need WordPress to Use Web Stories?
You either need to code the web stories yourself or rely on some type of plugin. However, other platforms like Shopify have a product stories plugin that gets the job done. Tools like Visual Stories, Make Stories, NewsRoom AI, and web stories for WordPress also exist. You’re not entirely reliant on the Google Web Stories plugin to create Web Stories.
How Long Do Web Stories Last?
Since the web story is hosted on your website (and simply cached by Google), you have control over how long that piece of content lives on. It’s a lot like your blog posts; they will exist until you delete them.
How Does Google Index Your Web Stories?
Google thinks of your web stories like they would an individual blog post. Meaning you should do the following.
- Make sure that the web story appears in your sitemap.
- Add Links to the web stories to help build authority.
- Use a web story validator to check your schema.
Can My Host Handle Web Stories?
If you’re keeping each video you upload to your media library under 4MB, you could upload 1,000 videos before hitting 4GB. If your server has more space than that available, you should be fine.
The bigger problems are network demands. You will need to purchase a plan from a CDN (content delivery network) to successfully serve up web stories. If you suddenly got a ton of Google Discover traffic, the network demands would likely crash your blog.